Informacije o vašim dugovanjima
Jednostavan pregled svih dugovanja koja se trenutačno naplaćuju u Fini, dugovanja koja su naplaćena i/ili obustavljena, preuzimanje dokumentacije i uvid u isknjižene osnove za plaćanje.
Koristite našu web aplikaciju koja je dostupna putem sustava e-Građani za brz, jednostavan i besplatan uvid u postupke naplate koji su pokrenuti u Fini.
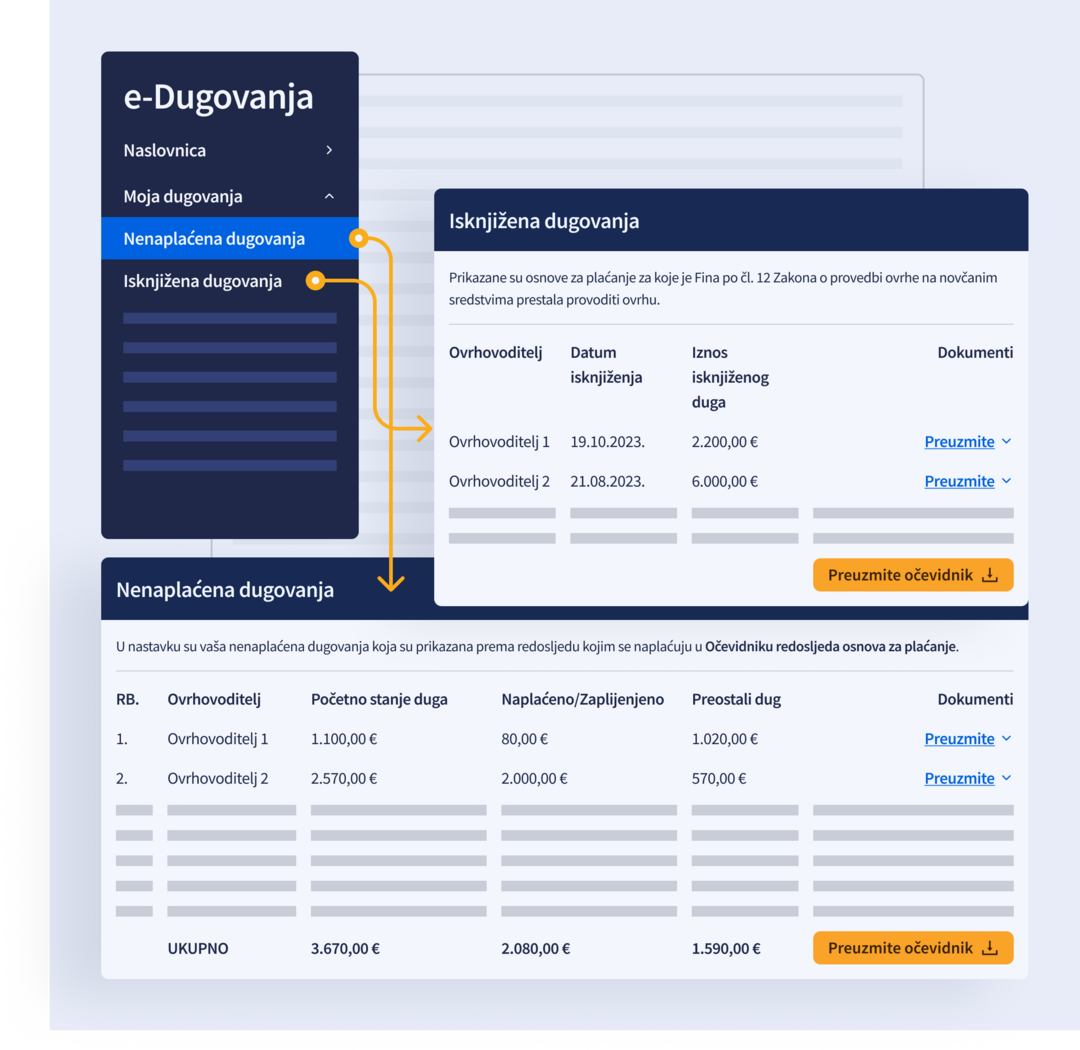
Jednostavan pregled svih dugovanja koja se trenutačno naplaćuju u Fini, dugovanja koja su naplaćena i/ili obustavljena, preuzimanje dokumentacije i uvid u isknjižene osnove za plaćanje.

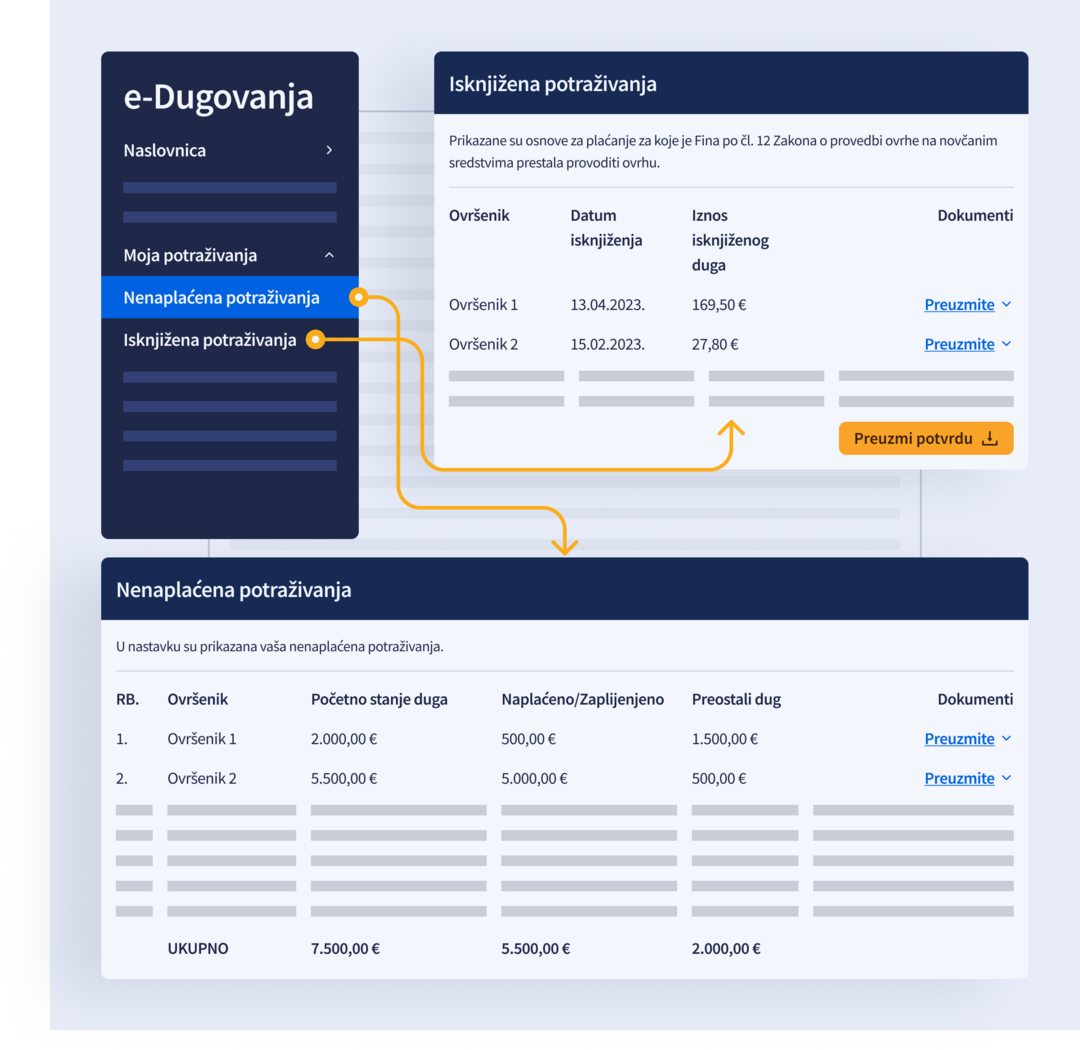
Jednostavan pregled svih potraživanja koja se trenutačno naplaćuju u Fini, potraživanja koja su naplaćena i/ili obustavljena, preuzimanje dokumentacije i uvid u isknjižene osnove za plaćanje.

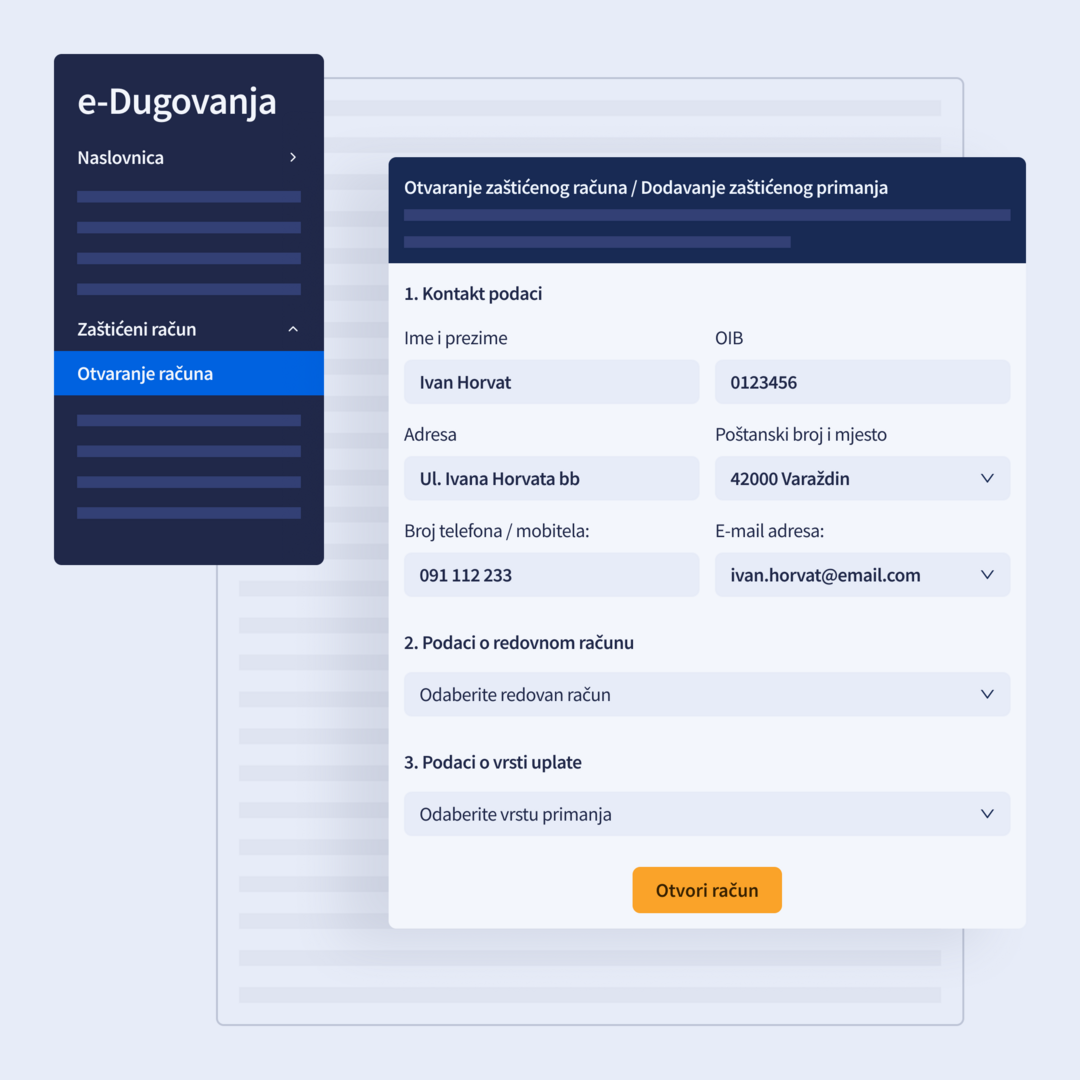
Jednostavno interaktivno otvaranje ili zatvaranje zaštićenog računa, dodavanje i opoziv zaštićenih primanja, pregled zaštićenih računa i obavijesti te pregled primanja i naknada zaštićenih od ovrhe.

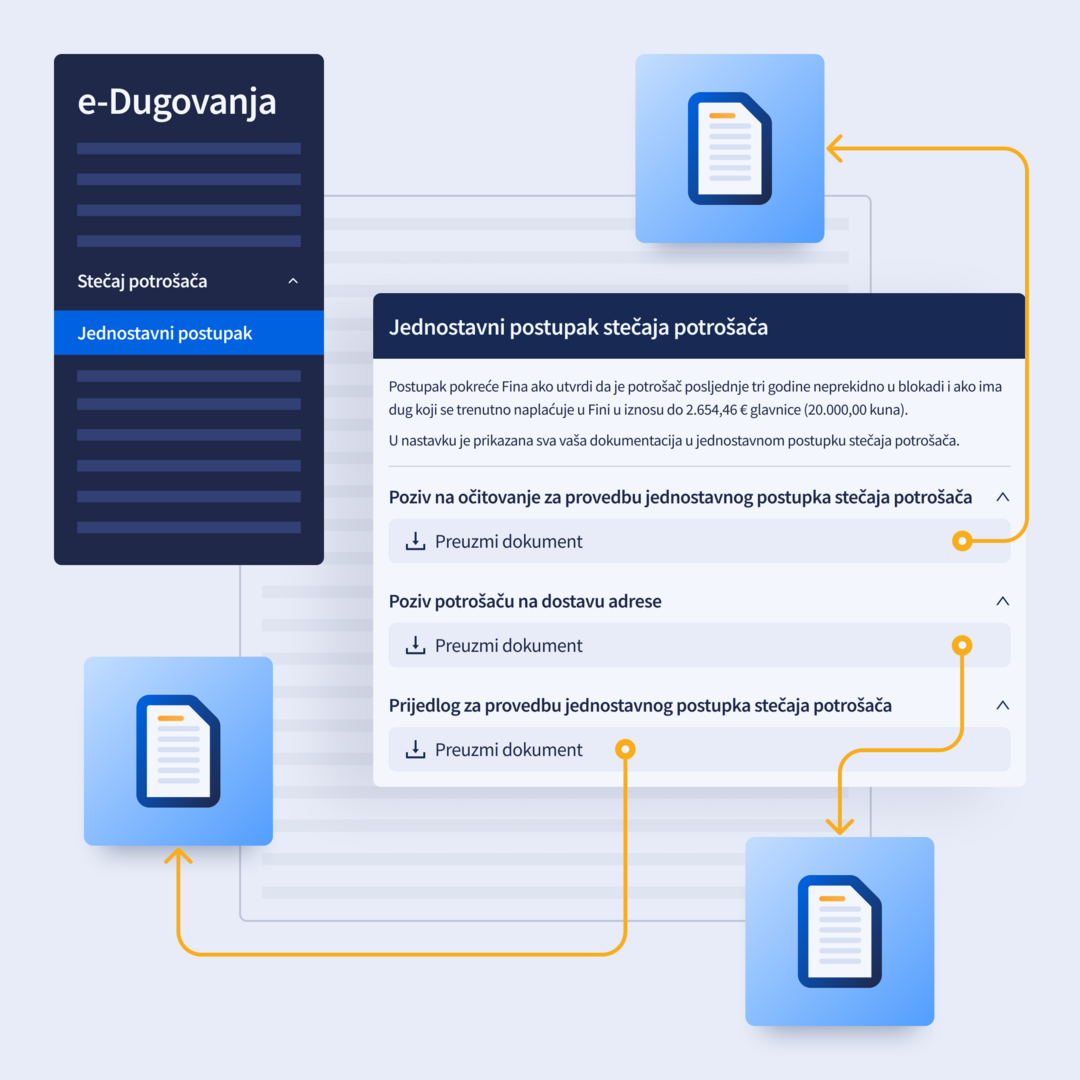
Pregled i preuzimanje dokumentacije iz jednostavnog postupka stečaja potrošača.

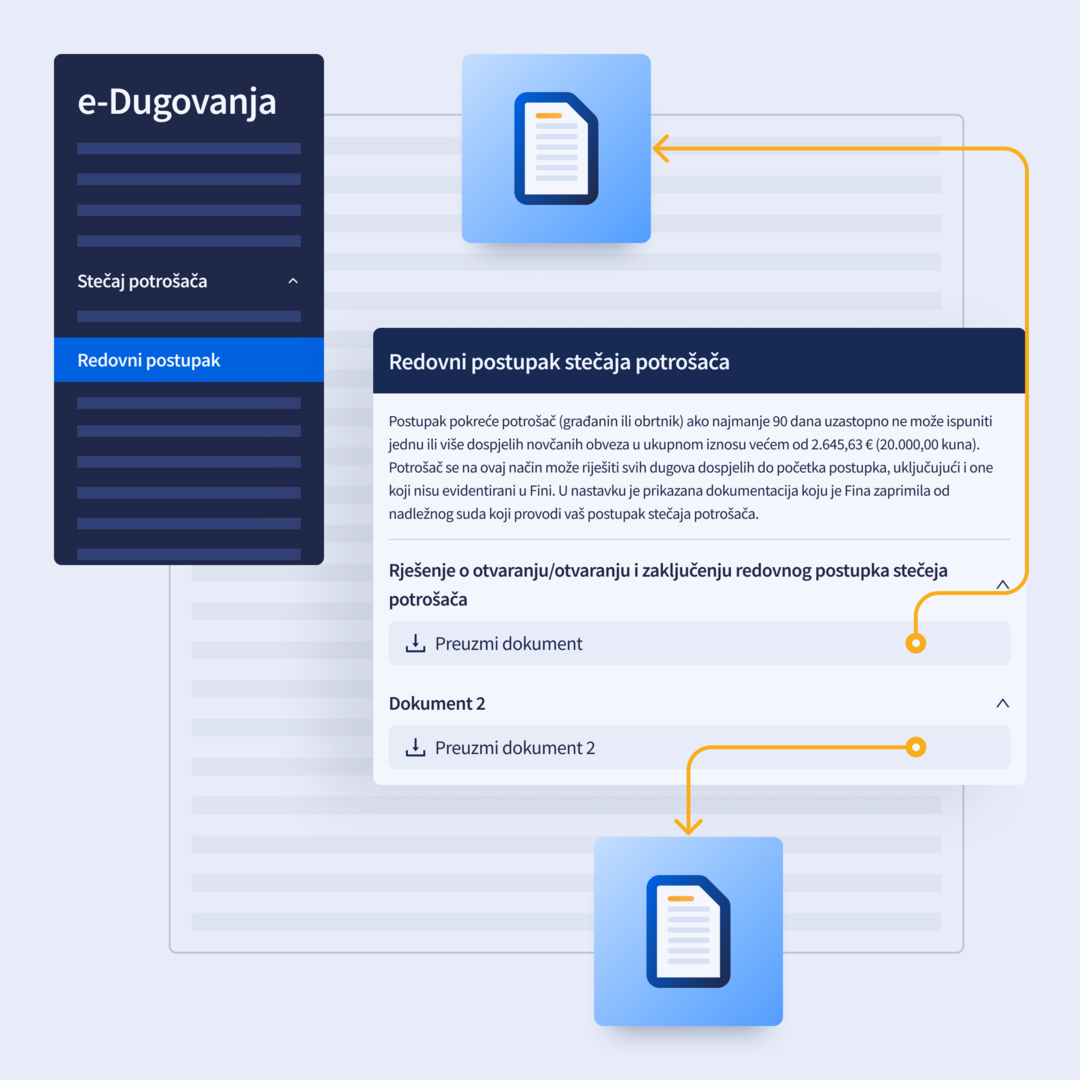
Pregled i preuzimanje dokumentacije iz redovnog postupka stečaja potrošača.

Aplikaciji možete pristupiti putem sustava e-Građani. Pregledajte i preuzmite sve bitne informacije o ovrhama, bez plaćanja novčane naknade.
Razriješite svoje dvojbe o e-Dugovanjima i saznajte koje vam opcije stoje na raspolaganju.
Saznajte kako bolje upravljati financijama uz savjete stručnjaka, podcaste i videotutoriale.
Ako vam je potrebno dodatno pojašnjenje ili imate bilo kakvo pitanje u vezi s ovrhama, slobodno nam se javite.
Nužni kolačići omogućuju osnovne funkcionalnosti. Bez ovih kolačića, web-stranica ne može pravilno funkcionirati, a isključiti ih možete mijenjanjem postavki u svome web-pregledniku.